- 마루애드케이션 조회수:2049 58.141.185.249
- 2014-03-15 16:27:00
우리는 지금까지 많은 홈페이지를 봐왔듯이 상단에 대메뉴를 클릭하면 보통은 관련된 소메뉴가 왼쪽에 나타납니다.
보통 사이트와 같이 상단에 대메뉴 "회사소개"를 클릭하면 화면 왼쪽에 "CEO인사말", "회사연혁", "경영이념", "협력업체", "오시는길" 이 나타납니다.
우리도 위와 같이 변신 시켜보겠습니다.
관리자 로그인 후 [디자인관리 > 고급 디자인 관리 > 스킨 관리]으로 가면 현재 "기본 스킨"하나만 있을겁니다.
우선 쉬운 식별을 위해 "기본스킨"을 "메인스킨"으로 이름을 변경 하도록 하겠습니다.

[대메뉴] 매니져 소개
[소메뉴] 매니져 프로필 (추가 페이지)
[소메뉴] 매니져 사진 (추가 페이지)
[대메뉴] 매니져 농장
[소메뉴] 농장 소개 (추가 페이지)
[소메뉴] 농장 연혁 (추가 페이지)
[대메뉴] 자료실
[소메뉴] 1.일반형 (게시판)
[소메뉴] 2.앨범형 (게시판)
[대메뉴] 커뮤니티
[소메뉴] 3.웹진형 (게시판)
[소메뉴] 4.블러그형 (게시판)
[소메뉴] 5.달력형 (게시판)
[소메뉴] 예약접수 (나만의 등록폼)
[소메뉴] 채팅방 (추가 페이지)
여기서 왼쪽메뉴라 함은 1.매니져소개, 2.매니져농장, 3.자료실, 4커뮤니티가 되겠습니다.
그럼 메니져소개 스킨을 만들어 보도록 하겠습니다.
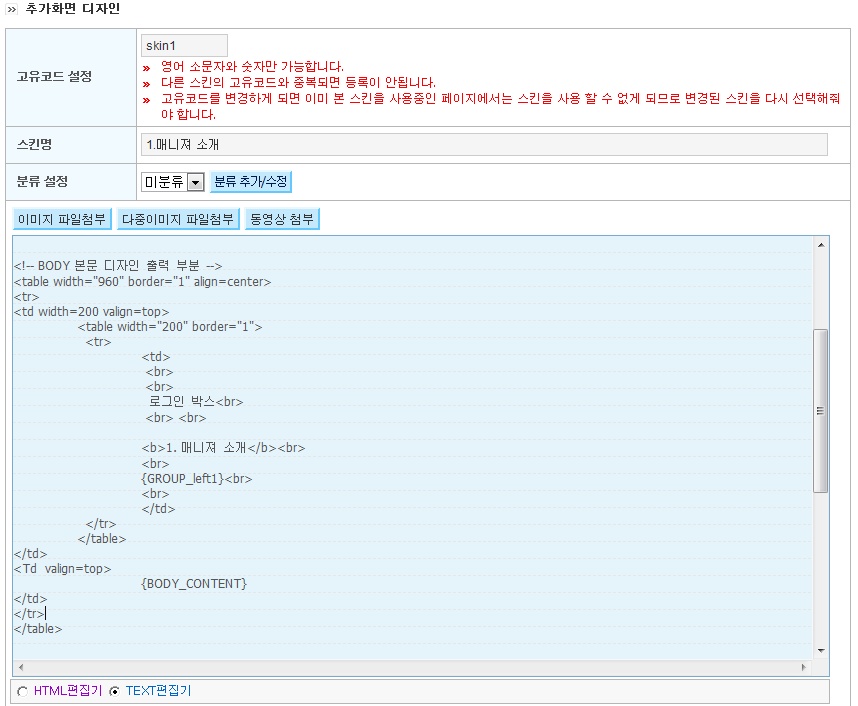
하단에 [스킨추가] 버튼을 클릭 하고 아래와 같이 입력합니다.

|
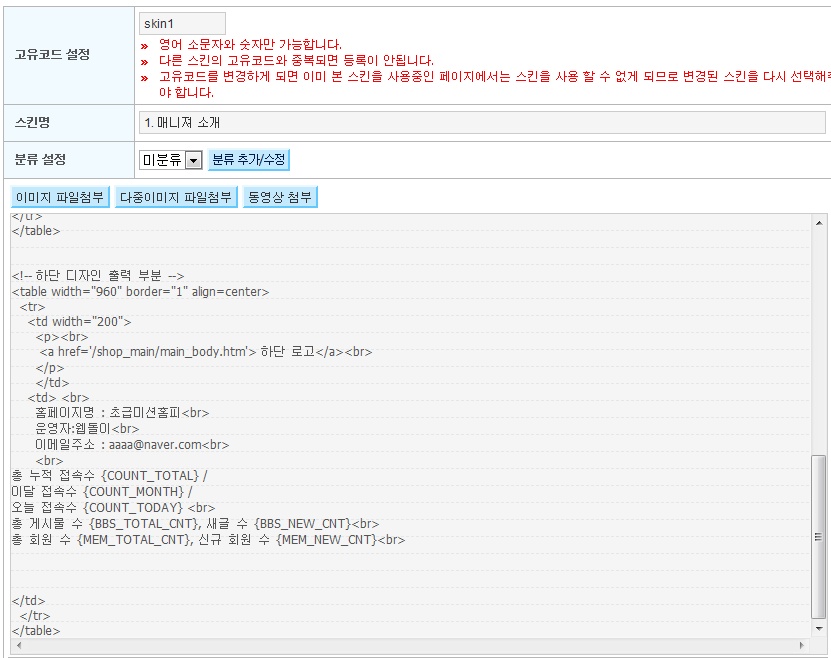
※ HTML 소스 <!-- 상단 디자인 출력 부분 -->
<b>1. 매니져 소개</b><br>
</td>
|
위와 같은 방법으로 나머지 스킨도 생성합니다.
생성시에는 당연히 위의 소스에 1.매니져 소개가 들어가는 부분을 아래의 각 스킨명으로 변경해주셔야합니다.
코유코드 : skin2 = 스킨명 : 2.매니져농장
코유코드 : skin3 = 스킨명 :3.자료실
코유코드 : skin4 = 스킨명 :4.커뮤니티
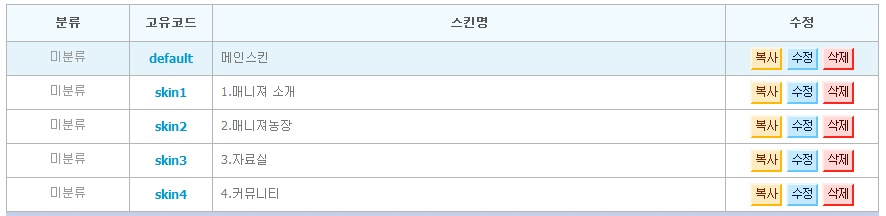
이렇게 생성하고나면 아래와같이 스킨이 총 5개가 되었을 것 입니다.

이렇게 왼쪽 디자인을 대메뉴 수만 큼 스킨을 생성하였습니다.
그럼 실제 해당 페이지에 위 스킨을 적용하려면 지금까지 만든 모든페이지의 스킨을 다시 지정 해줘야 합니다.
[디자인관리 》 고급 디자인 관리 》 추가 페이지 관리]로 이동 후 각 페이지 마다 수정 버튼을 클릭 후 아래와 같이 수정해주세요.

위와 같은 방식으로 아래와 같이 수정 해주세요.
"메니져 프로필" 페이지는 스킨을 "1.매니져소개"를 선택하고,
"메니져 농장" 페이지는 스킨을 "1.매니져소개"를 선택하고,
"메니져 사진" 페이지는 스킨을 "1.매니져소개"를 선택하고,
"농장 소개" 페이지는 스킨을 "2.매니져농장"를 선택하고,
"농장 연혁" 페이지는 스킨을 "2.매니져농장"를 선택하고,
"채팅방" 페이지는 스킨을 "4.커뮤니티"를 선택합니다.
그럼 아래와 같이 수정되었을것입니다.

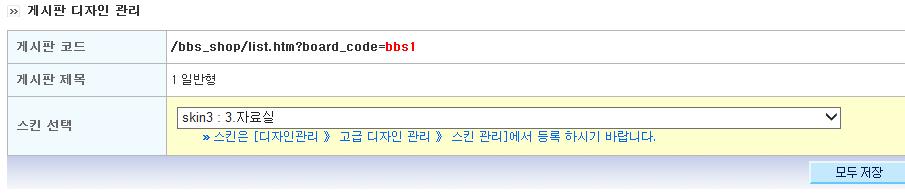
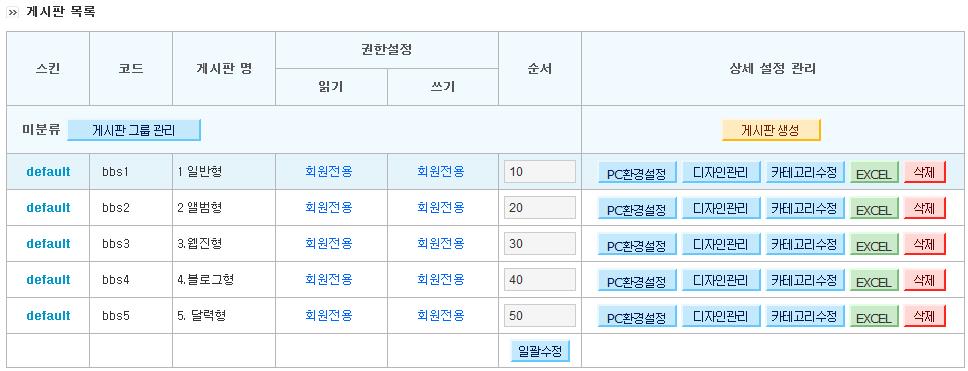
[커뮤니티 》 게시판 관리 》게시판관리]에서도 [디자인관리]버튼 클릭하여 아래와 같이 설정합니다.
"일반형" 게시판의 스킨을 "3.자료실"를 선택하고,
"앨범형" 게시판의 스킨을 "3.자료실"를 선택하고,
"웹진형" 게시판의 스킨을 "4.커뮤니티"를 선택하고,
"블로그형" 게시판의 스킨을 "4.커뮤니티"를 선택하고,
"달력형" 게시판의 스킨을 "4.커뮤니티"를 선택 합니다.
그럼 아래와 같이 설정되었을것입니다.
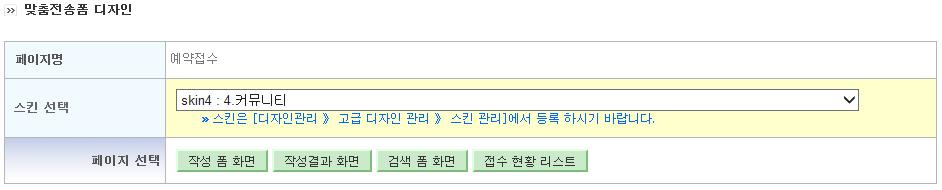
[프로그램샵 》프로그램 환경설정 》 맞춤전송폼 ] 으로 이동후 [기본디자인] 버튼을 클릭합니다.
여기에서도 위와 같은 방식으로 왼쪽디자인을 선택해주세요.
여기까지 작업 후 홈페이지로 접속해서 각 메뉴를 클릭해봅시다.
각 메뉴마다 왼쪽디자인이 서로 다른 것을 확인할 수 있지만 왼쪽 메뉴가 없습니다.
그럼 왼쪽메뉴를 만들어서 넣어보도록 하겠습니다.
우리는 직접 html 코딩 해서 넣을수 있지만 차후 유지보수를 생각해 네비게이션 마법사 기능을 이용해보도록 하겠습니다.
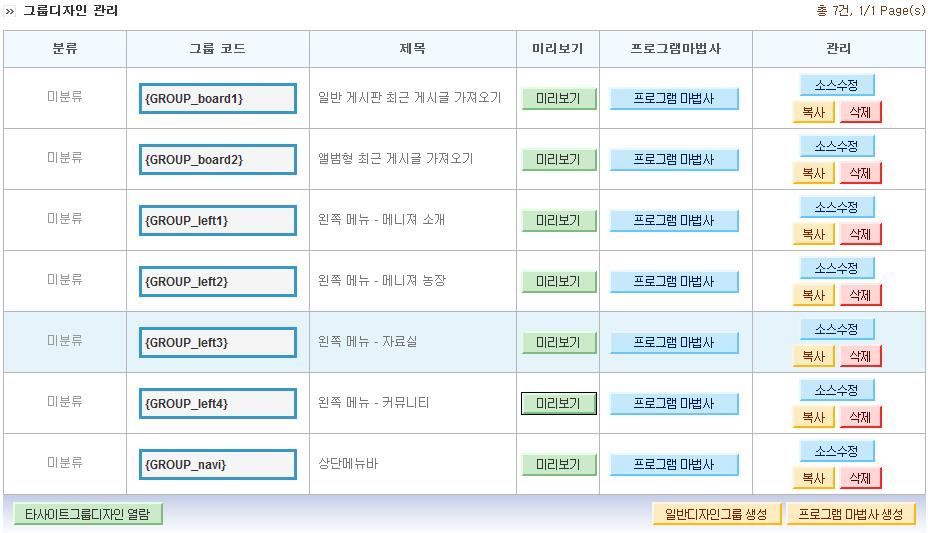
[디자인관리 》 고급 디자인 관리 》 그룹디자인 관리]으로 이동 후 [프로그램 마법사 생성]버튼을 클릭 합니다.
프로그램 종류에서 [네비게이션 마법사]를 선택 후 [PHPX]세로메뉴를 선택하세요.
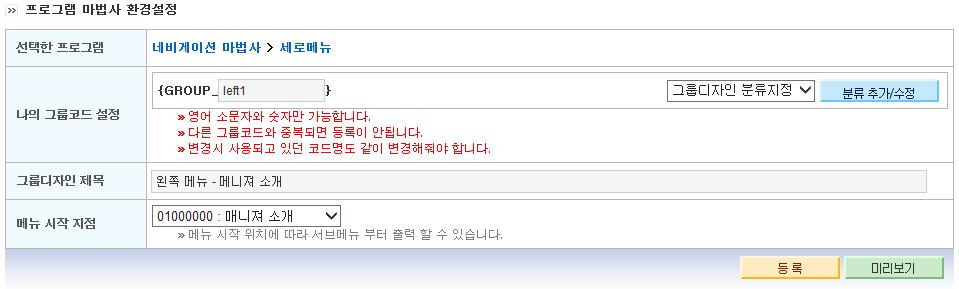
그러면 아래와 같은 설정 폼이 나타납니다.
|
※ 여기서 주의 하실 점은 "메뉴 시작 지점" 선택 입니다. |
이런 방식으로 대메뉴 수만 큼 왼쪽 메뉴 프로그램을 생성 해주세요.
{GROUP_left1} 왼쪽 메뉴 - 메니져 소개
{GROUP_left2} 왼쪽 메뉴 - 메니져 농장
{GROUP_left3} 왼쪽 메뉴 - 자료실
{GROUP_left4} 왼쪽 메뉴 - 커뮤니티
그럼 아래와 같이 그룹디자인이 생성 되었을 것 입니다.
|
※ 왼쪽 메뉴 프로그램 생성 후 [미리보기]를 클릭하여 해당 메뉴가 출력되는지 확인해보시기 바랍니다. |
그럼 지금까지 만든 왼쪽 메뉴를 실제 홈페이지에 적용 시켜 보도록 하겠습니다.
[디자인관리 > 고급 디자인 관리 > 스킨 관리]에서 각 스킨마다 아래와 같이 그룹디자인을 추가해주세요.

위와 같은 방식으로
skin1 에는 {GROUP_left1}을 적당한 위치에 입력하세요.
skin2 에는 {GROUP_left2}을 적당한 위치에 입력하세요.
skin3 에는 {GROUP_left3}을 적당한 위치에 입력하세요.
skin4 에는 {GROUP_left4}을 적당한 위치에 입력하세요.
수고하셨습니다.
댓글[0]
열기 닫기